Android app to scan QR and update data in firebase and display it
Date published: 21-Apr-2019
1 min read / 104 words
Author: Akshay Ashok
email
Firebase
cloud functions
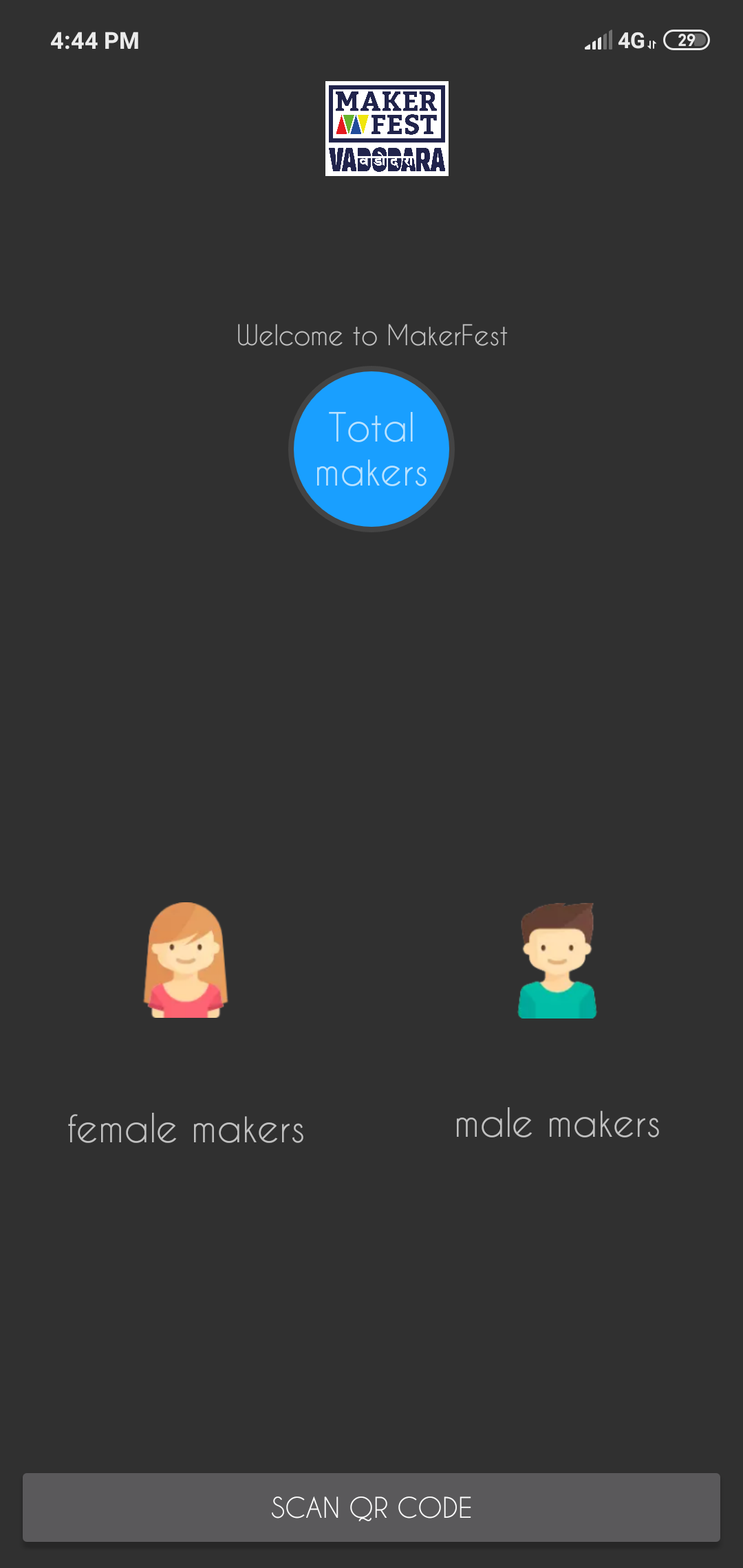
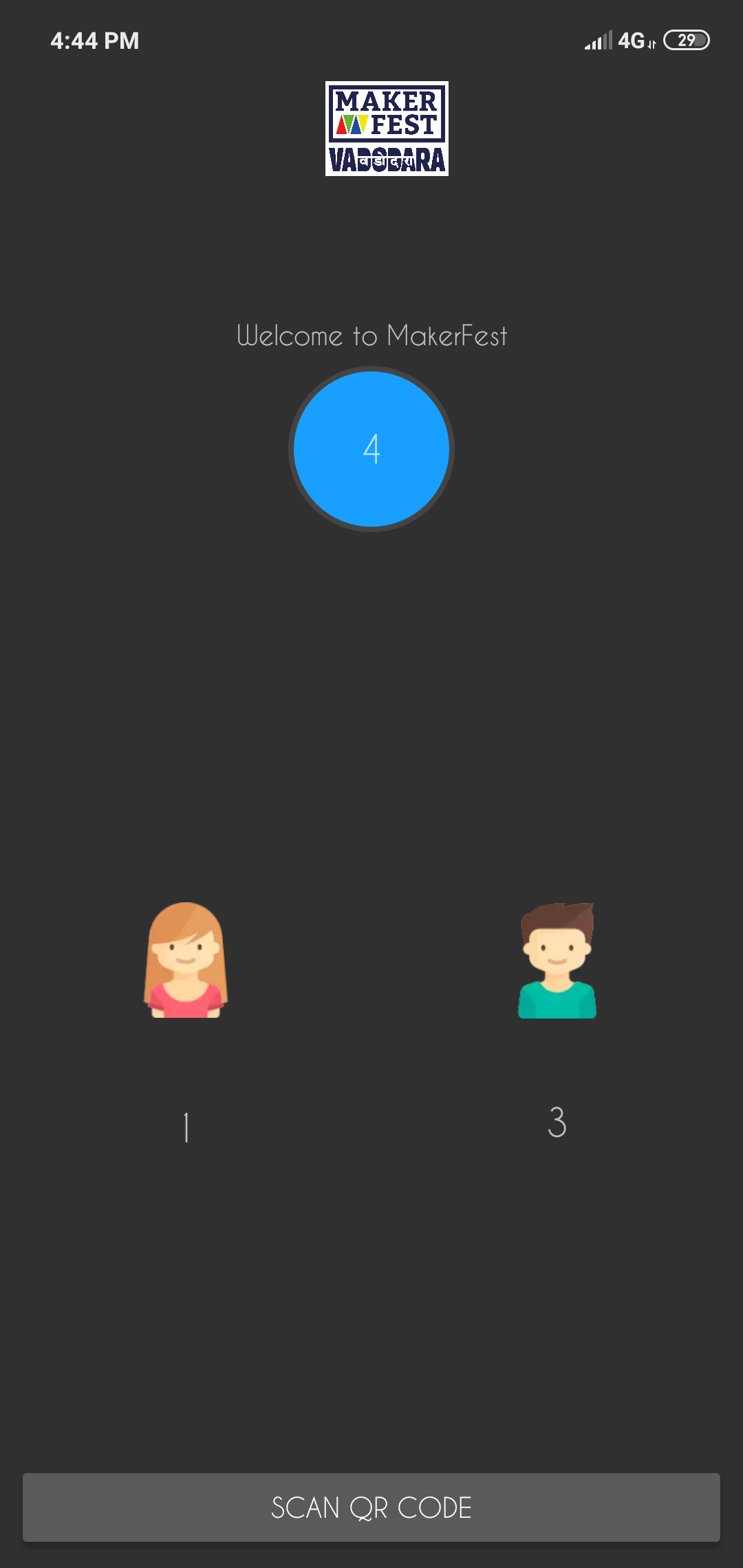
Before we start, here are some pics of the UI of the app we are building, this may help you to understand what is going on.
| Default(No Internet) | Scanner | Details Loaded |
|---|---|---|
 |  |  |
To implement the QR Scanner I used the zxing library, which is the best way to do it,as per me.
The code to this is at Club-DevBytes/formiQR
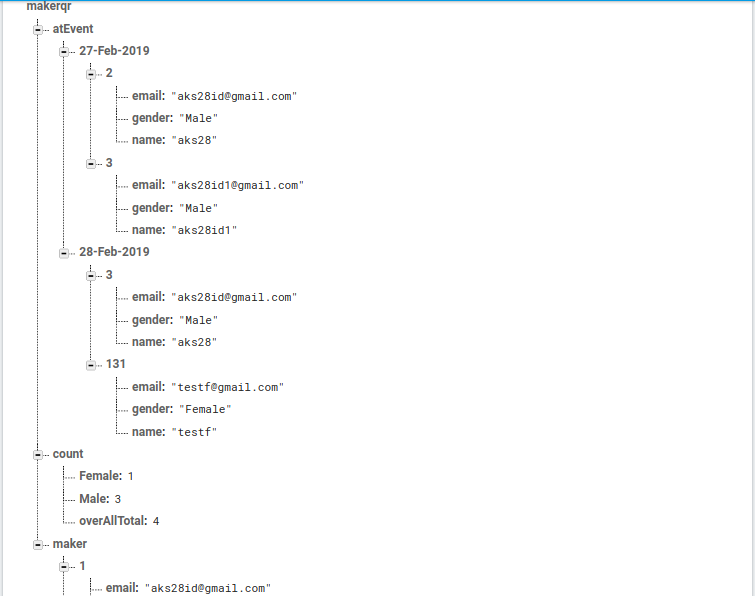
You should have a look at the structure of Realtime Database, this may be helpful

If you are new to firebase and android, you can lookup how to connect them both, there is already more than enough content regarding this topic.
If you need any help then feel free to ask.